

Note that we have removed the Column widget and the Align widget, as they are not necessary for centering the ButtonBar widget. Ink splashes and highlights, as rendered by InkWell and InkResponse, draw on the actual underlying Material, under whatever widgets are drawn over the material (such as Text and Icon s). We have also set the left and right properties to 0.0 to make the container fill the entire width of the screen. A convenience widget for drawing images and other decorations on Material widgets, so that InkWell and InkResponse splashes will render over them. In this code, we have set the bottom property of the Positioned widget to 0.0 to position the container at the bottom of the stack.

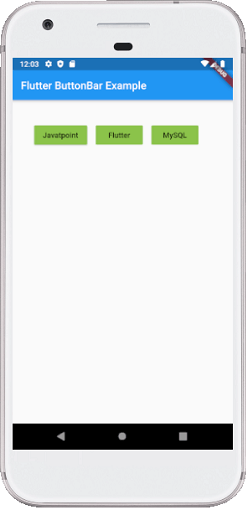
A highly customizable button bar with animation on selected item. AnimatedButtonBar is a flutter library that allows you to create a row of buttons with. Style: new TextStyle(color: Colors.black), Flutter Gems is a curated list of Dart & Flutter packages that are categorized based. A highly customizable button bar with animation on selected item.

Style: new TextStyle(color: Colors.white),īuilder: (context) => new RegistrationPage() A floating action button is a circular icon button that hovers over content to promote a primary action in the application. It is usually used in conjunction with a Scaffold, where it is provided as the Scaffold.bottomNavigationBar argument. To center the ButtonBar widget at the bottom of the stack, you can try changing the alignment property of the Positioned widget to Alignment.bottomCenter, like this: new Positioned( Google has just announced Flutter beta 3 which includes a new Material Design component called BottomAppBar widget. A bottom navigation bar is a material widget that is present at the bottom of an app for selecting or navigating to different pages of the app.


 0 kommentar(er)
0 kommentar(er)
